Kursive Hintergrundüberschrift
Farbliche Hintergrundüberlappung
Die Hintergründe haben in den folgenden Beispielen alle die gleiche Höhe, um die Größenverhältnisse unterscheiden zu können. Die unterschiedlichen Varianten sind durch Trenner unterteilt.
Optionen:
- allgemeine Hintergrundfarbe: hellblau
- Größe: klein
- Position: oben
- Hintergrundüberlappung: hellbeige
Optionen:
- allgemeine Hintergrundfarbe: hellblau
- Größe: mittel
- Position: oben
- Hintergrundüberlappung: hellbeige
Optionen:
- allgemeine Hintergrundfarbe: hellblau
- Größe: groß (Hälfte der Höhe des Grids)
- Position: oben
- Hintergrundüberlappung: hellbeige
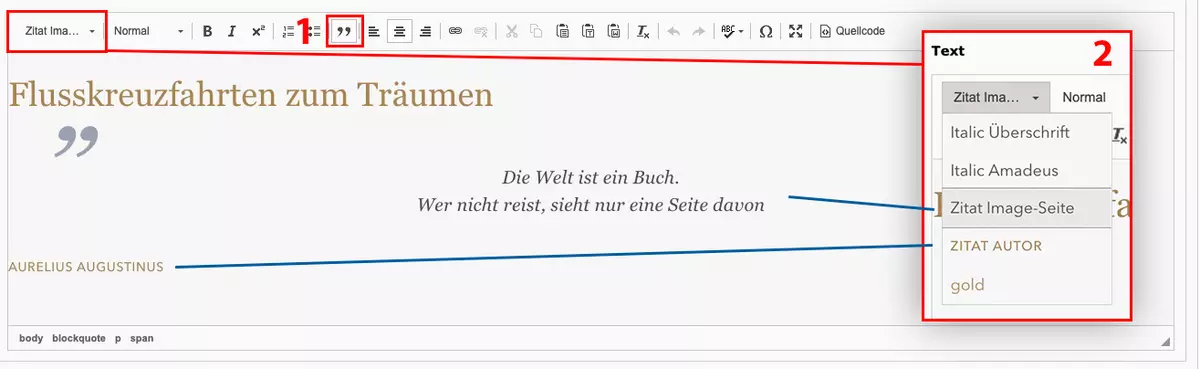
Zitat Image-Seite
Vorgehensweise:
- den zitierten Text markieren und den Zitat-Button klicken
- bei Stil den Zitat-Image-Seiten Stil anklicken
- wenn Autor vorhanden den Text für den Autor markieren und den Sitl für den Autor anklicken
Beispiel

Flusskreuzfahrten zum Träumen
Die Welt ist ein Buch.
Wer nicht reist, sieht nur eine Seite davon
Aurelius Augustinus
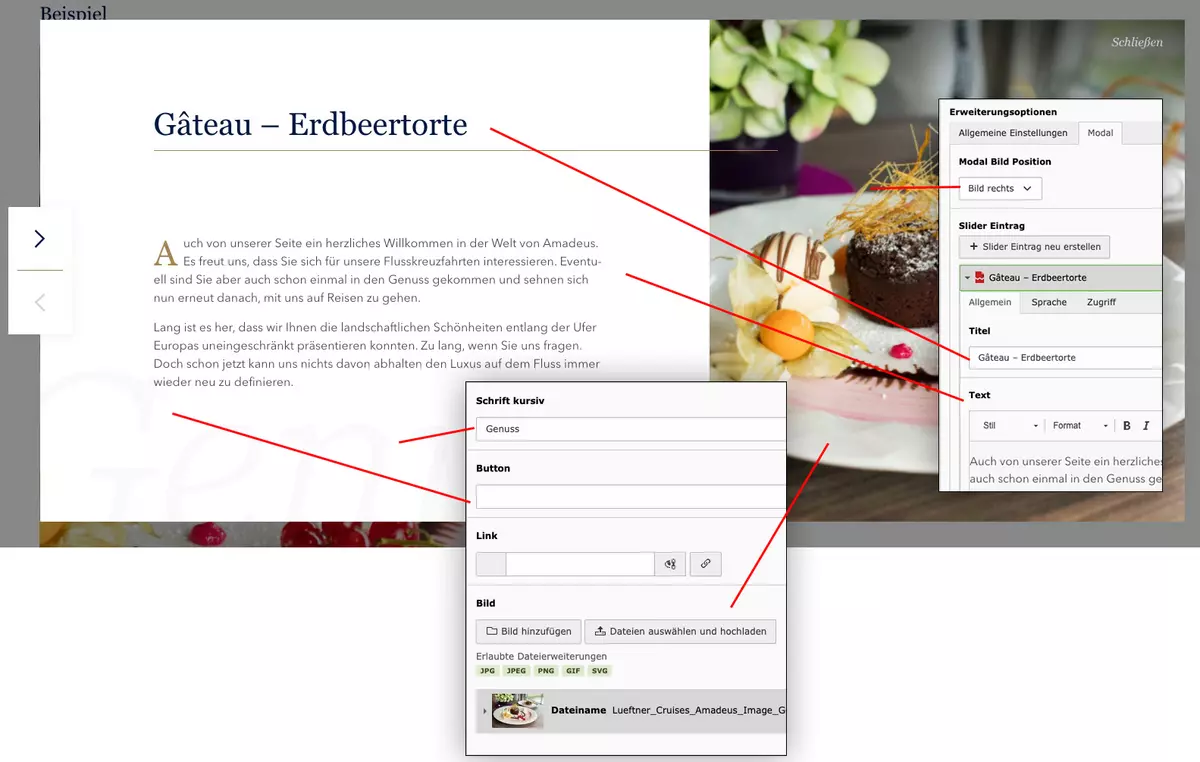
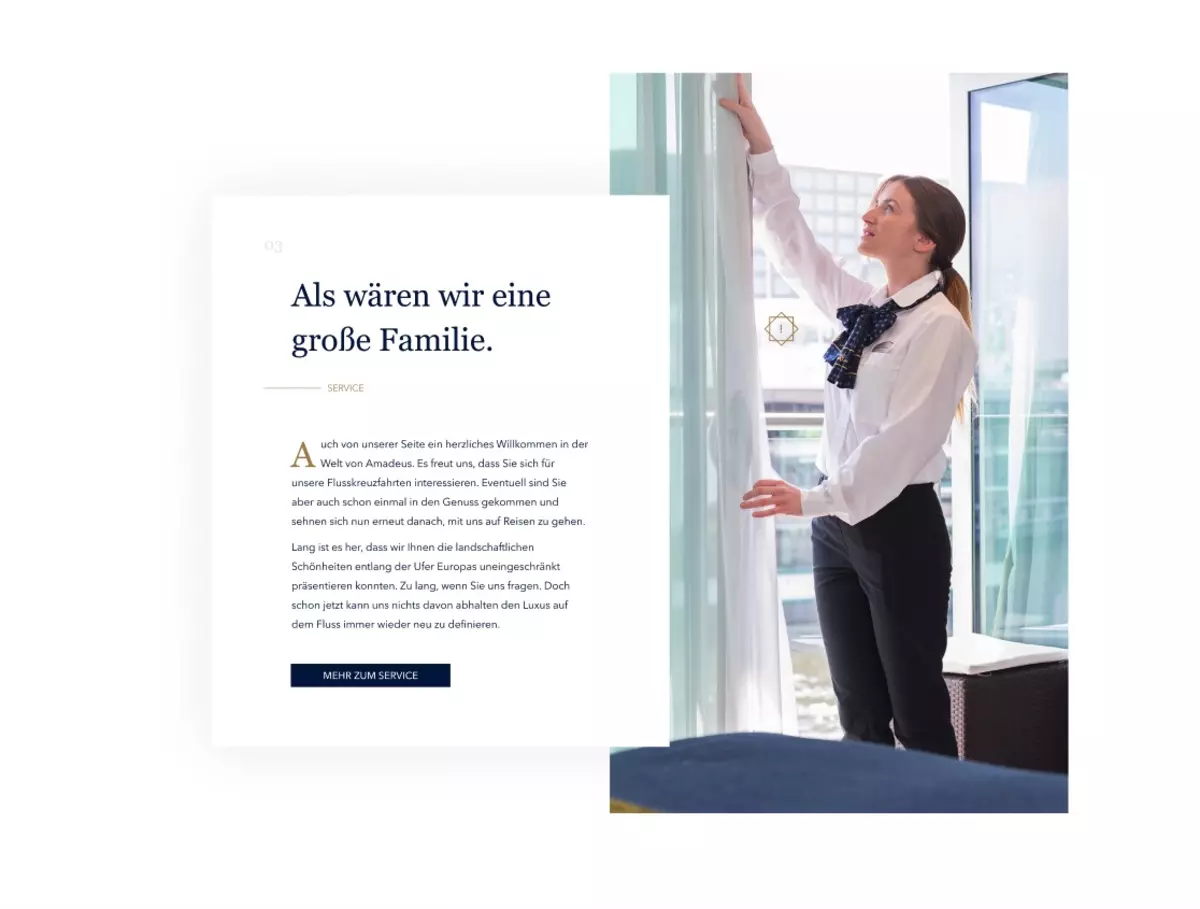
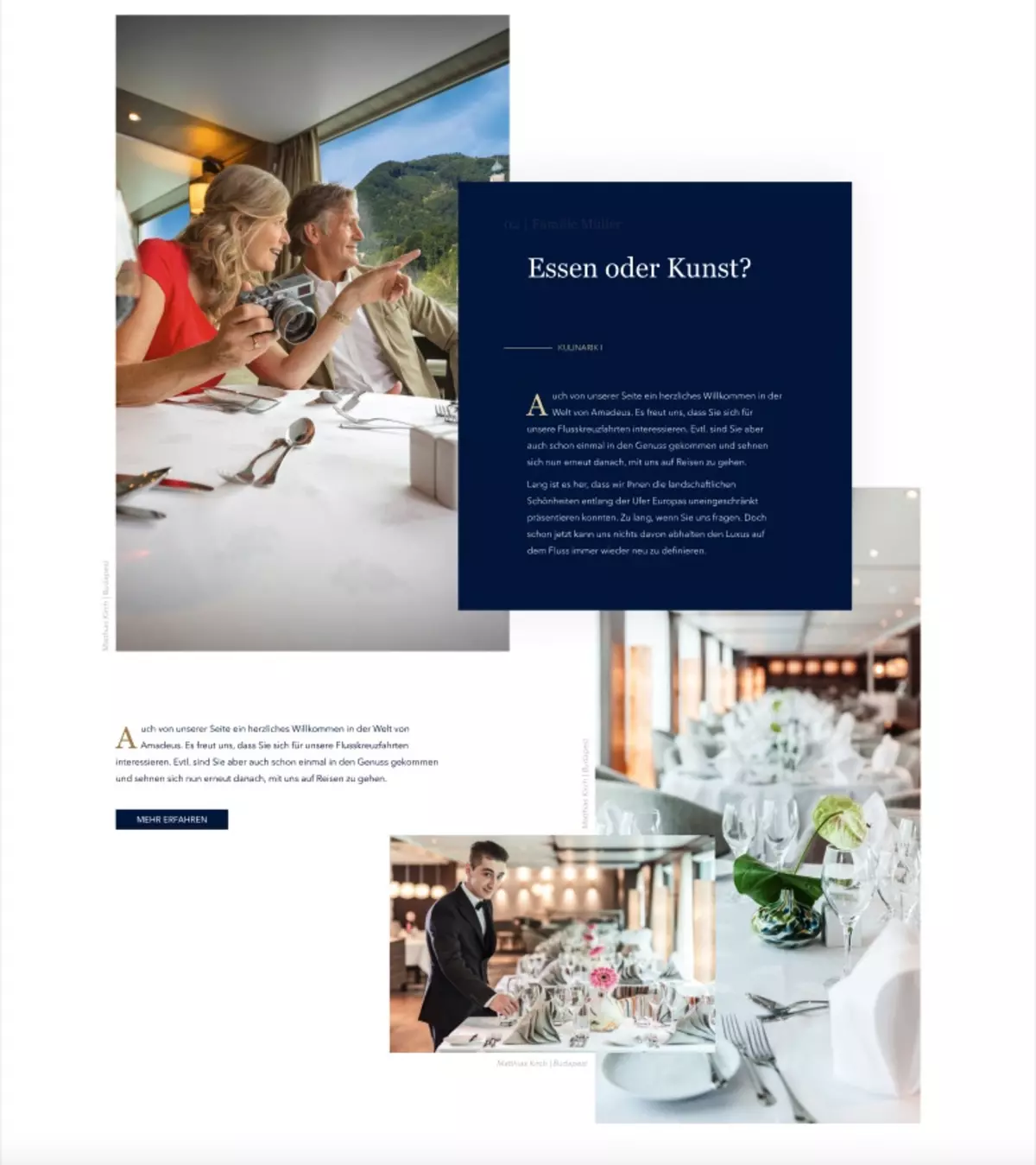
Hochformat-Bild-Text-Element mit Modal
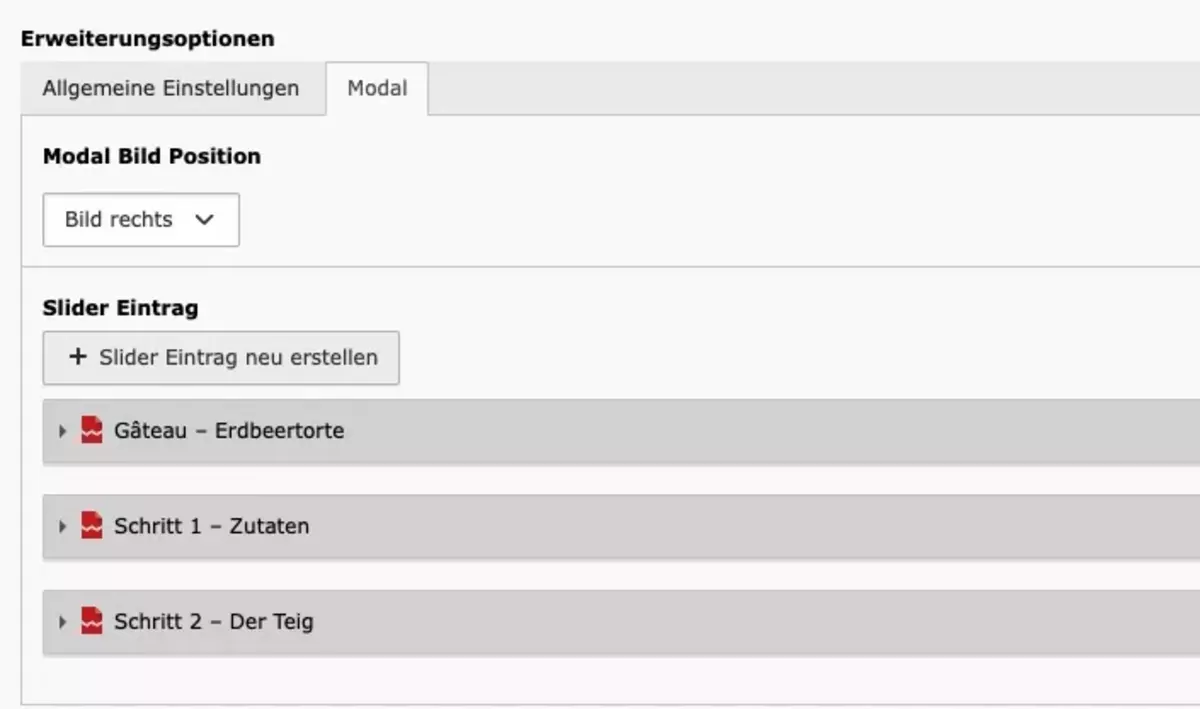
Ausrichtung:
Bild links: Das Bild steht auf der linken Seite des Bildschirms und der Text rechts daneben.
Bild rechts: Das Bild steht auf der rechten Seite des Bildschirms und der Text links daneben.
Titel & Text:
Bei diesem Titel und Text handelt es sich um den Text, der neben dem Bild steht.
Button
Der Button steht unter dem Text
Position des Sterns:
Die Position des Sterns wird mithilfe der Werte prozentual bestimmt.
Farbe des Sterns:
Je nachdem, wo der Stern positioniert wird und wie das Bild aussieht, kann die Farbe gewählt werden
Bild:
Das Bild, das auf der rechten oder linken Seite des Textes erscheint
Modal Erläuterungen
Das Modal kann ein Bild mit Text erhalten oder auch zu einem Slider werden. Das Bild in dem Modal kann sich auf der rechten oder auf der linken Seite befinden. Die Position des Bildes kann nur für den ganzen Slider eingestellt werden.
Es ist in folgenden Elementen enthalten:
- Hochformat-Bild-Text-Element
- Story-Element
- Teaser Image Seite

Titel & Text
Wenn der Text zu lang ist, erscheint in dem Modal eine Scrollbar.
Schrift Kursiv
Die kursive Schrift im Hintergrund kann, muss aber nicht gesetzt werden.
Button
Der Button würde unter dem Text erscheinen.
Es wird eine erweiterte Möglichkeit geben, dass ein 360° Bild eingebunden werden kann. Dann wird in dem Link der jeweilige Pfad des 360° Bildes eingefügt und die Option eingestellt. (zurzeit nicht ersichtlich auf dem Bild)
Bild
Bei dem Bild sollte der Fokuspunkt gesetzt werden und ein Zuschnitt erfolgen.
Für Desktop sollte das Bild hochkant zugeschnitten werden.
Für Mobil sollte ein Zuschnitt im Querformat gewählt werden.
Beispiel

Kulinarische Ausflüge für Zuhause.
Auch von unserer Seite ein herzliches Willkommen in der Welt von Amadeus. Es freut uns, dass Sie sich für unsere Flusskreuzfahrten interessieren. Evtl. sind Sie aber auch schon einmal in den Genuss gekommen und sehnen sich nun erneut danach, mit uns auf Reisen zu gehen.
Story-Element
Das Story-Element gibt es in vier verschiedenen Varianten:
Variante 1
1 Bild, 1 Text

Variante 2
2 Bilder, 1Text mittig

Variante 3
2 Bilder, 1 Text außen

Variante 4
3 Bilder

Beispiel
Augen auf, der Traum geht weiter
Kabinen & Suiten Matthias Kirch | Budapest
Matthias Kirch | BudapestAuch von unserer Seite ein herzliches Willkommen in der Welt von Amadeus. Es freut uns, dass Sie sich für unsere Flusskreuzfahrten interessieren. Evtl. sind Sie aber auch schon einmal in den Genuss gekommen und sehnen sich nun erneut danach, mit uns auf Reisen zu gehen.
Lesen Sie mehr Matthias Kirch | Budapest
Matthias Kirch | BudapestAuch von unserer Seite ein herzliches Willkommen in der Welt von Amadeus. Es freut uns, dass Sie sich für unsere Flusskreuzfahrten interessieren. Evtl. sind Sie aber auch schon einmal in den Genuss gekommen und sehnen sich nun erneut danach, mit uns auf Reisen zu gehen.
Lesen Sie mehrTeaser hochkant
- Teaser können mit Modal (Stern erscheint) oder ohne Modal verwendet werden
- können alle auf einer Ebene stehen oder gestaffelt (Ausrichtung anpassen)
- Zusatzoption: kleiner Text unter den Teaser
- Teaser-Bild sollte hochkant zugeschnitten werden